
[구현]
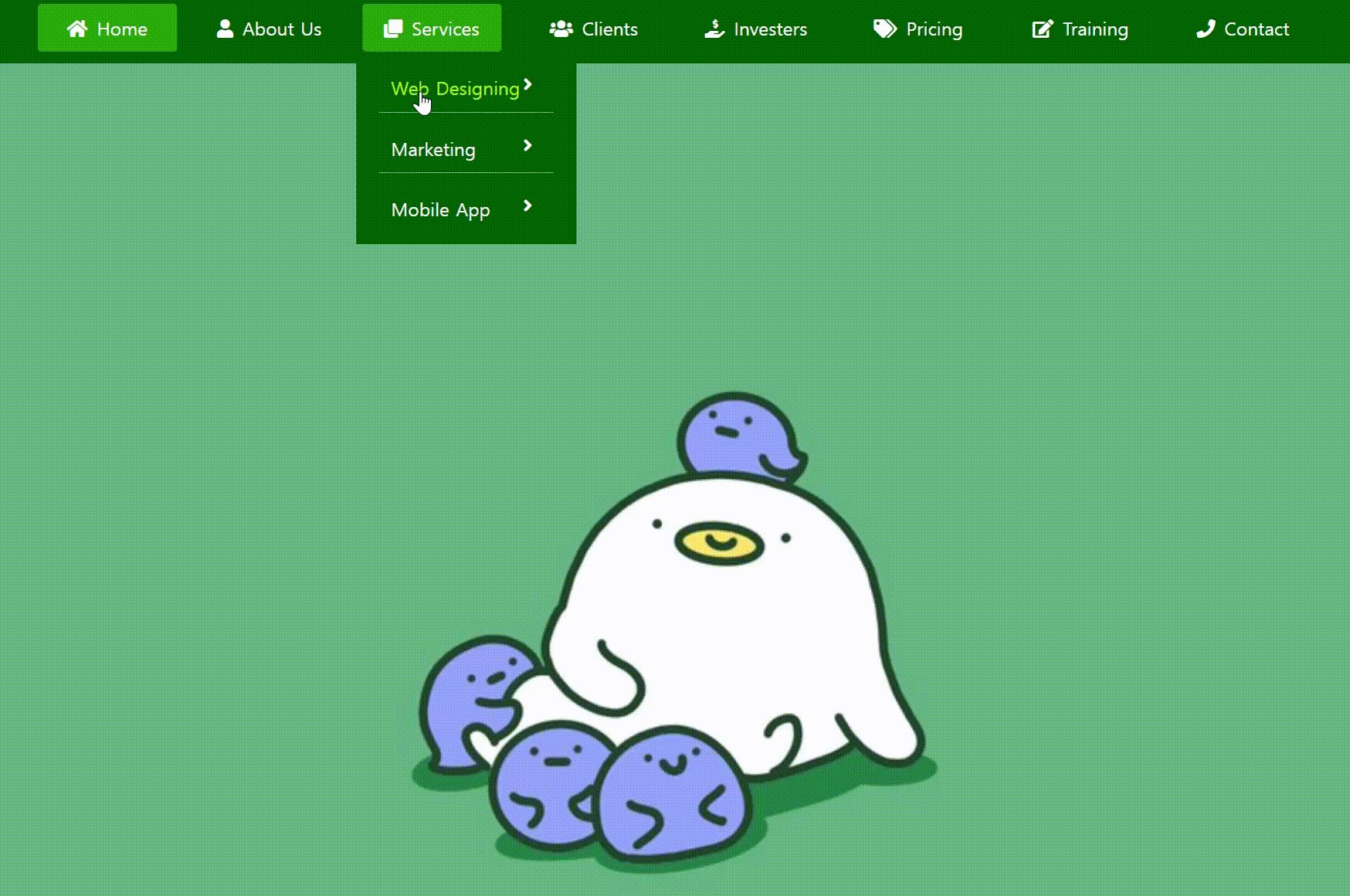
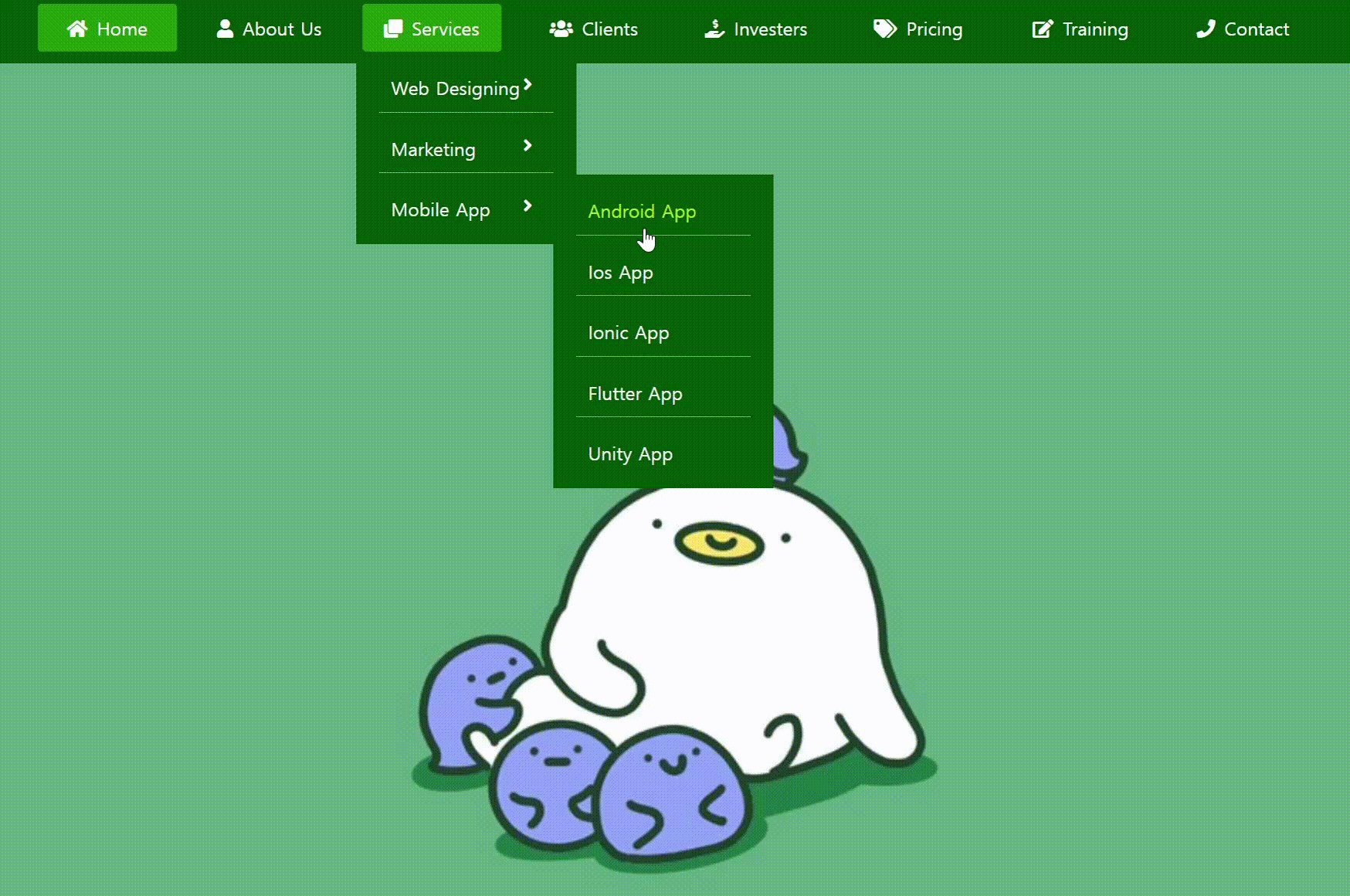
ul태그 내부에 ul태그를 다시 구현하고 또 ul 태그를 넣는 기초적인 drop down 메뉴 구현 방법이다.

다만 주의할 점은
ul에 포인터가 안 올라가는 위치에 li 리스트가 있다면 dropdown box는 사라져 버린다.
때문에 margin-top으로 위치를 조정하더라도 ul리스트와 li리스트가 겹쳐있어야 한다.

아이콘: Font Awesome (폰트 어썸)
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
참고:
https://www.youtube.com/watch?v=o0YiZF9XZL0
Font Awesome 5 사용법 (ver 4 포함) | Engineering Blog by Dale Seo
'WEB animation & effect > nav & menu' 카테고리의 다른 글
| 텔레그램 Sidebar-menu (0) | 2021.10.06 |
|---|