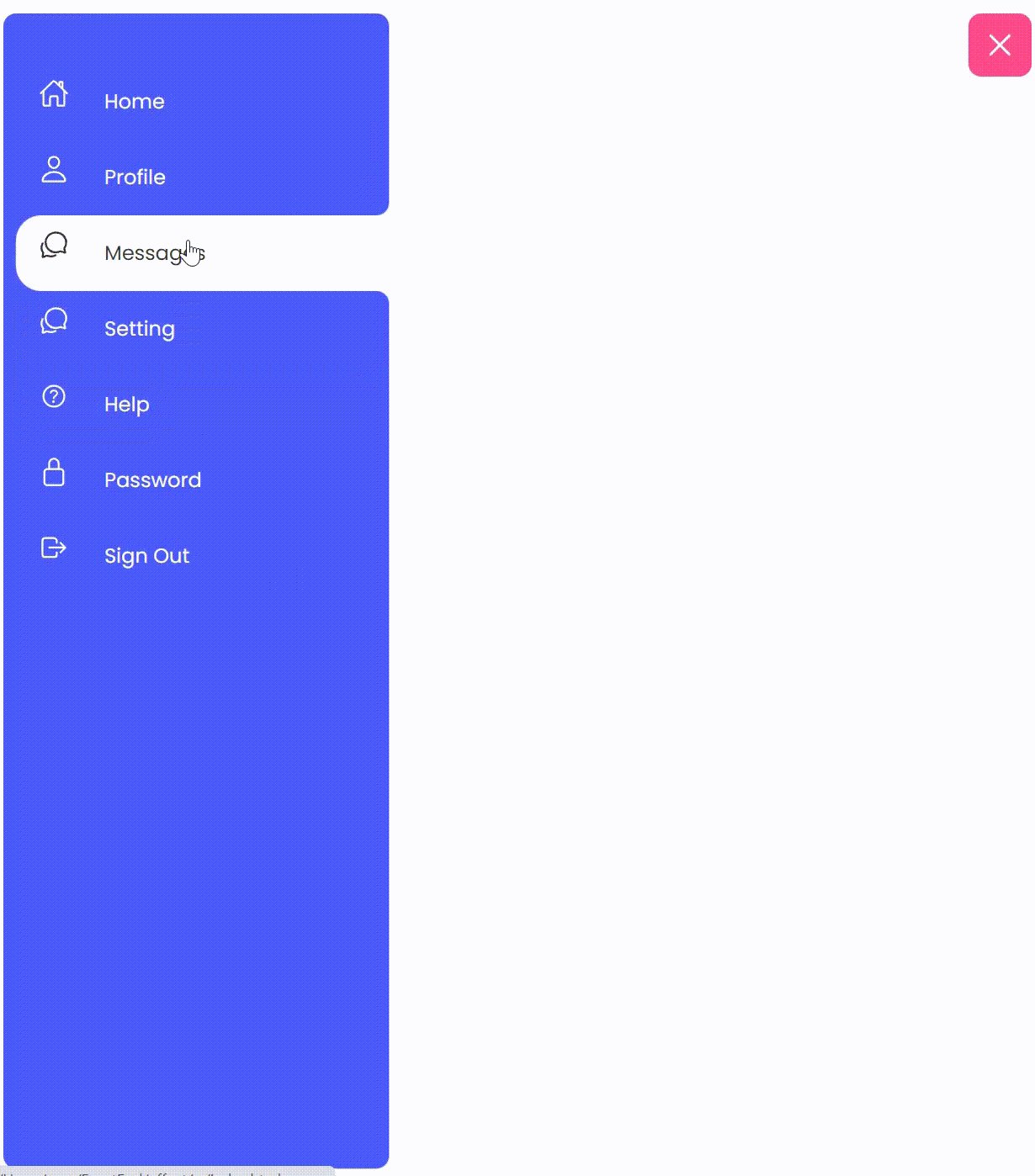
[ 1. 문제 ](과제, 프로젝트를 진행하면서 부딪혔던 기술적인 문제)이번 주차를 지나며 겪었던 문제가 무엇이었나요?advanced 과제의 마지막 문제인 랜더링 이슈를 잡는 문제를 해결하지 못했습니다.[ 2. 시도 ]문제를 해결하기 위해 어떤 시도를 하셨나요?다양한 리서치를 통해 문제를 해결하기 위한 접근법을 찾기위해 시도했습니다.[ 3. 해결 ]문제를 어떻게 해결하셨나요? 2주차 과제 피드백을 통해, 주어진 상태를 잘게 나누어 필요한 만큼 provider를 제공해 주어야 한다는 사실을 알게되었습니다. [ 4. 알게된 것 ]이번 주를 마무리 하며 나에게 만족했던 부분은 무엇인가요? 새롭게 이직을 시작하면서 바쁜 와중에도 틈틈히 시간을 내어 과제를 풀기위해 참여했습니다. 이번 주를 마무리 하며 개선이 필요..