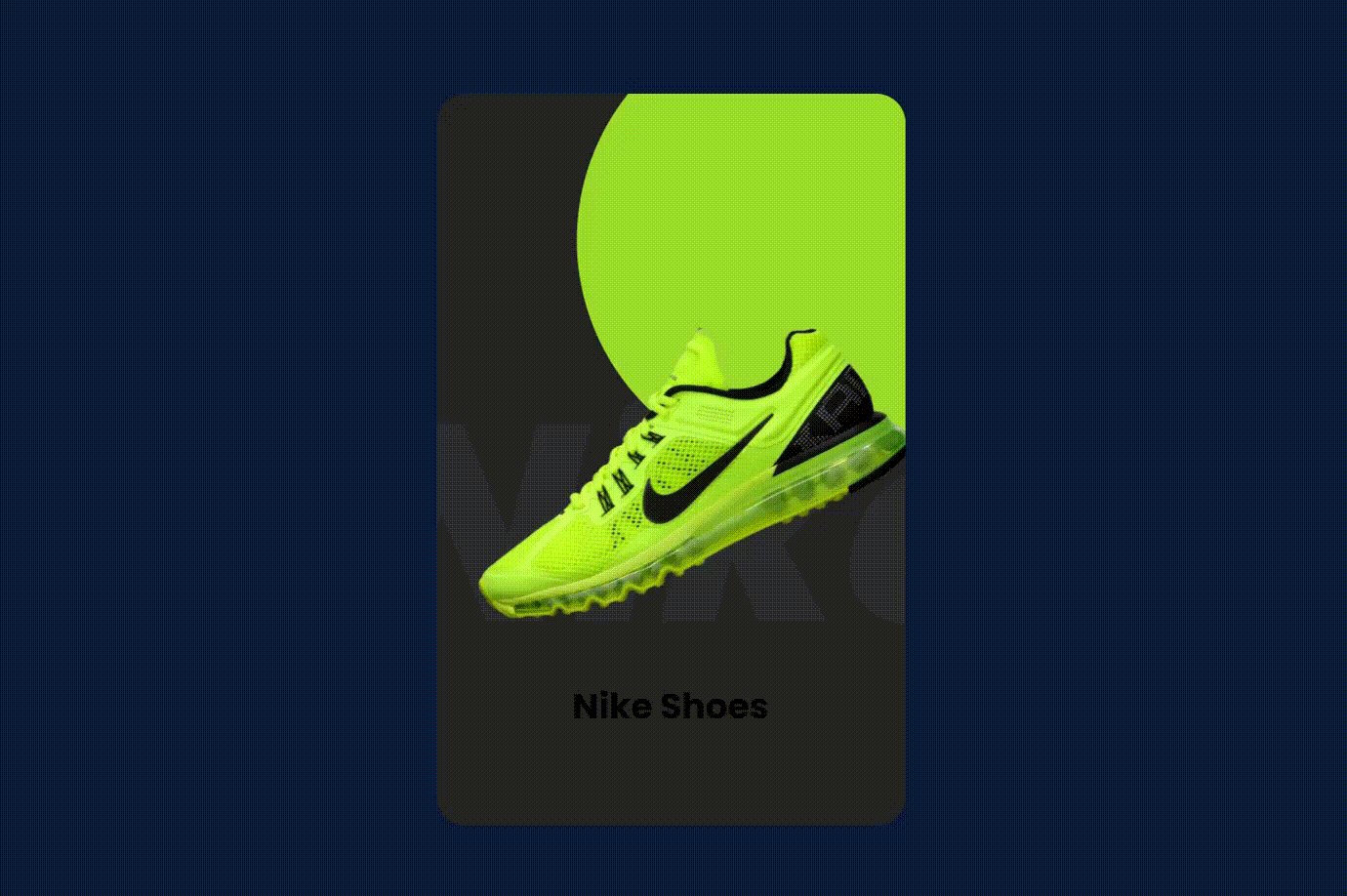
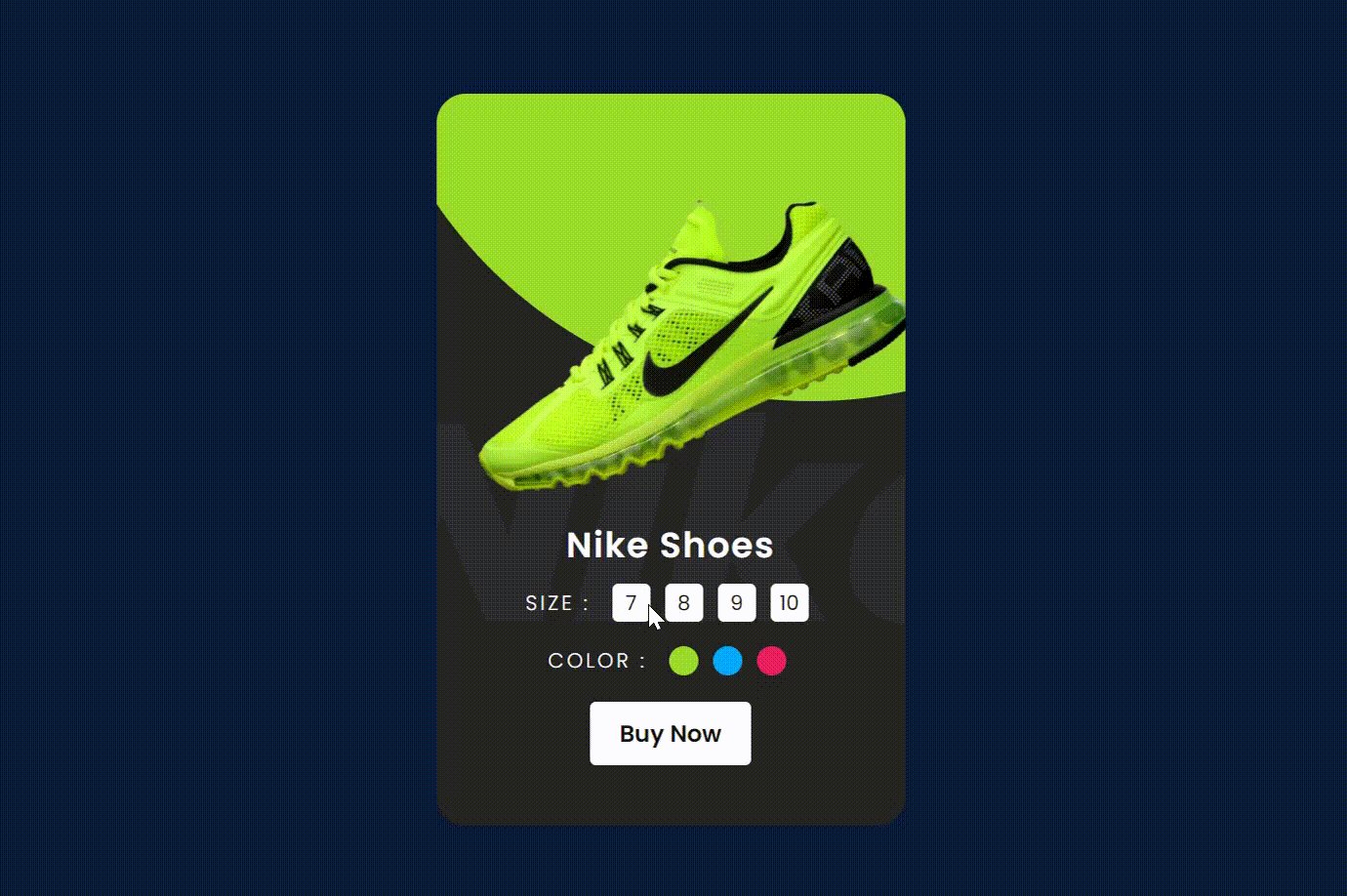
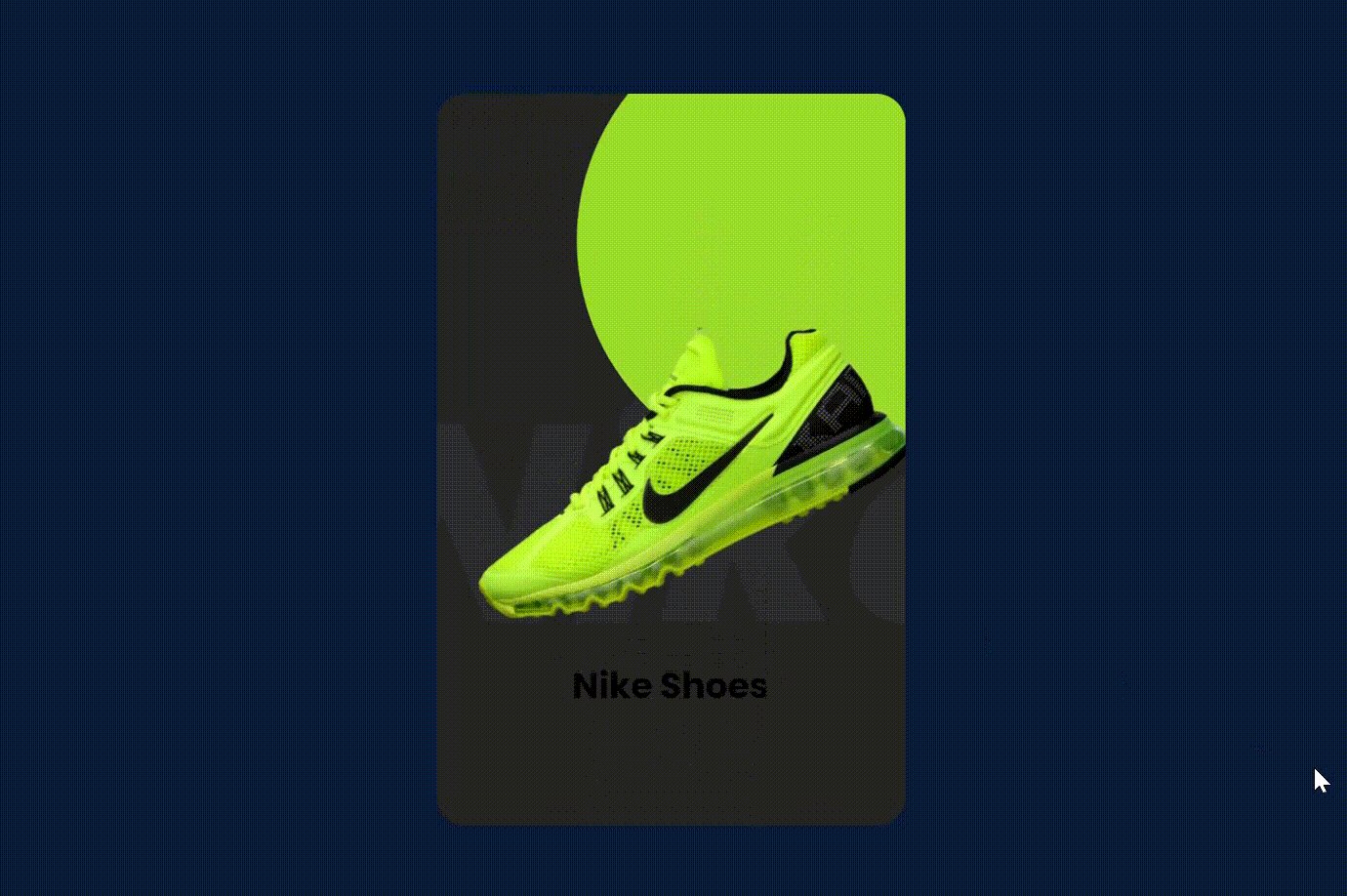
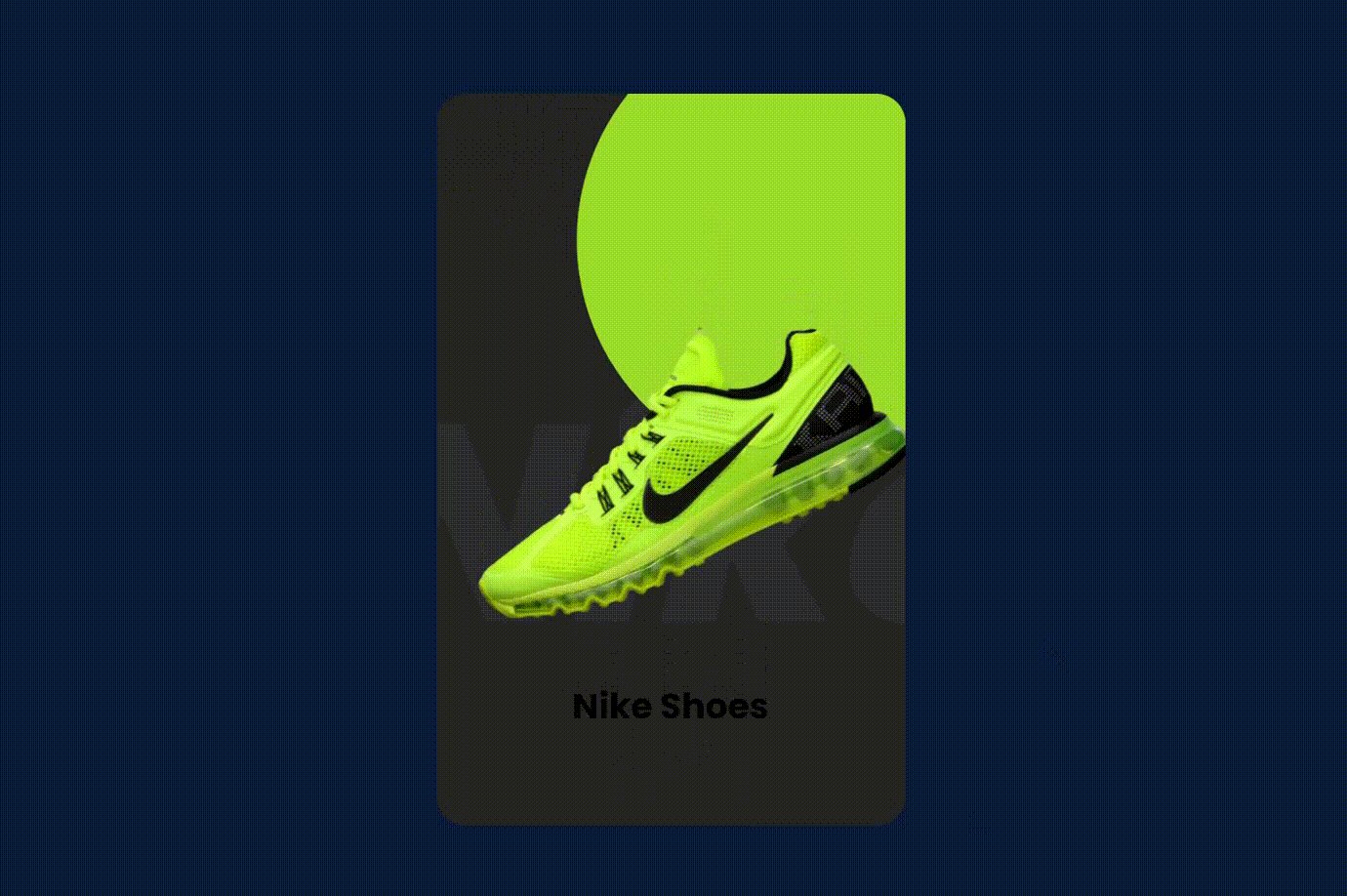
[구현] 1. HTML & CSS clip-path 와 hover effect를 적용할 카드를 마크업 하고 css로 스타일링을 한다. 2. clip-path .container .card::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #9bdc28; clip-path: circle(160px at 80% 20%); transition: 0.5s ease-in-out; } .container .card:hover:before { clip-path: circle(310px at 80% -20%); } 요소의 모양을 clip-path를 통해 평상시는 circle(160p..